
Extensions Visual Studio Code que je recommande
Aujourd’hui, je vous présente quelques extensions que j’utilise ou viens de découvrir, qui sont utile pour un bon développeur. Tout comme le logiciel « Visual Studio Code », les extensions présentées sont gratuites.
Mes extensions
- @import-font : pour facilement importer une police d’écriture depuis google font (lien automatique)
- Bootstrap 4, fontawesome 4, 5 free et pro snippet (pour intégrer les fichiers de bootstrap)
- HTML Boilerplate (pour la structure html
- HTML snippets
Les extensions dev.to que j’aime
Voici quelques unes des extensions que j’ai repris du site, qui, je trouve qu’elles sont utile. Même si je ne les ai pas encore testées.
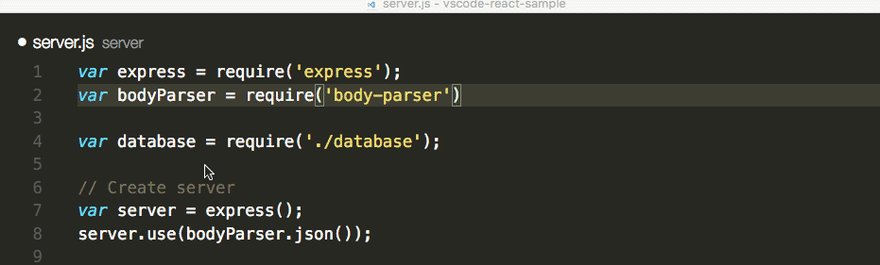
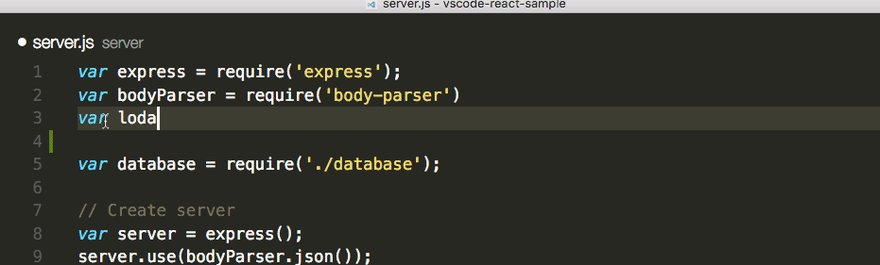
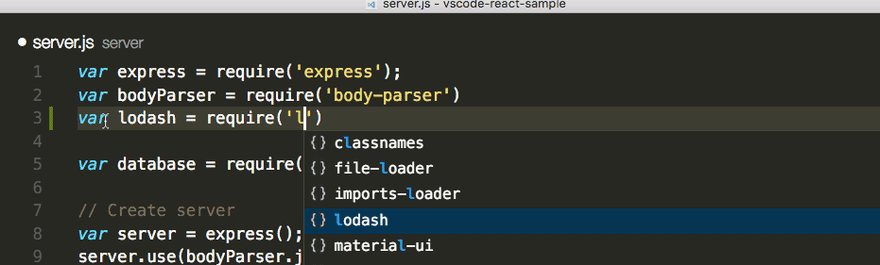
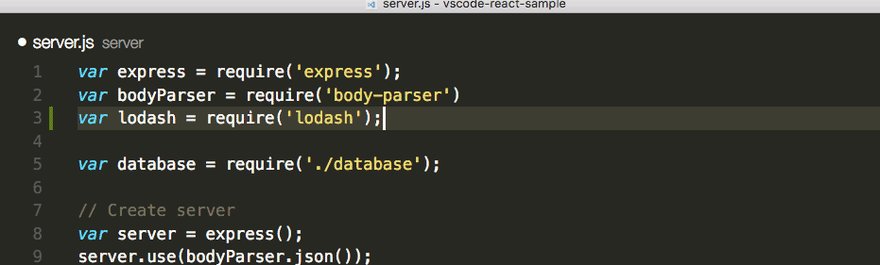
NPM Intellisense

A première vue, je trouve l’extension sympathique pour ne pas faire d’erreur de casse quand on code du JavaScript.
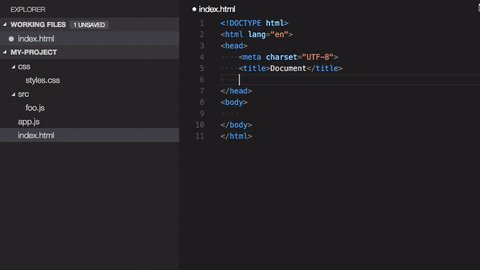
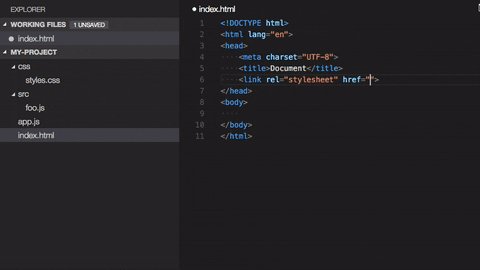
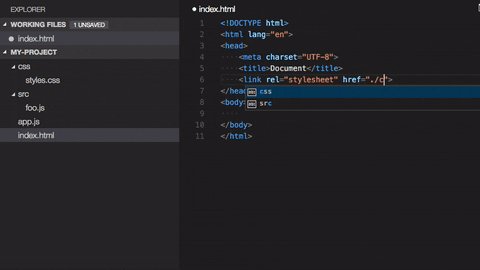
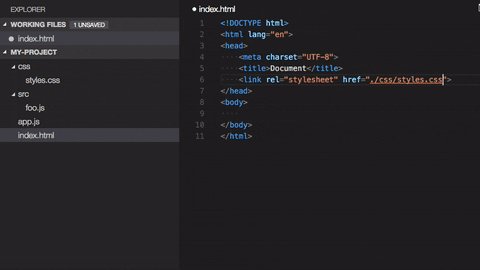
Path Intellisense

Celle-ci permet simplement d’écrire juste un mot de la balise pour qu’elle se mette directement, comme cela, plus de problème de frappe.
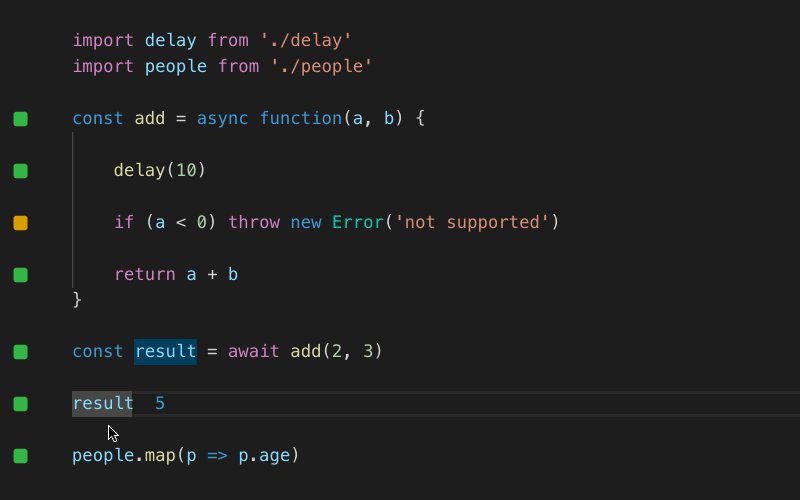
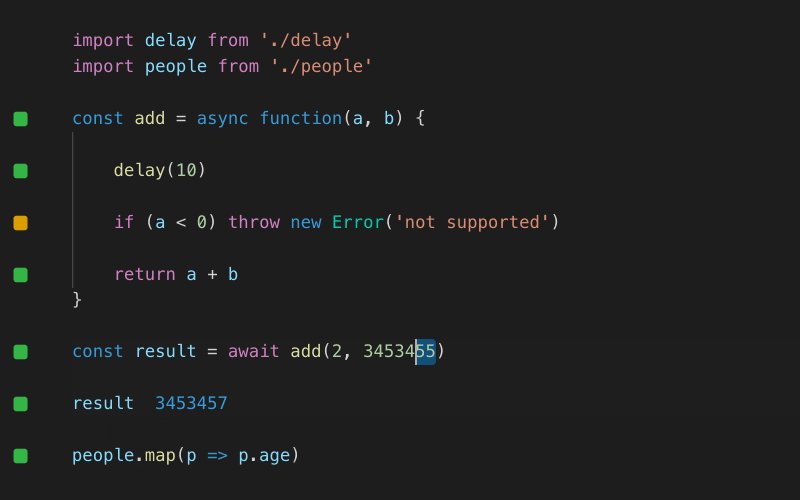
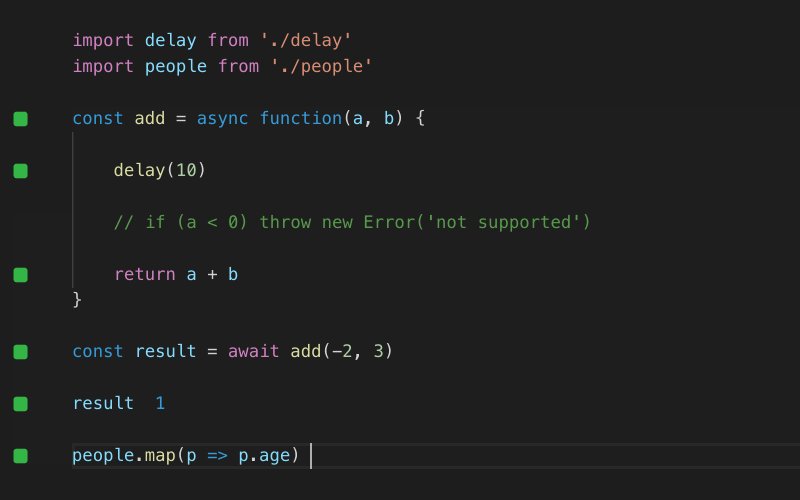
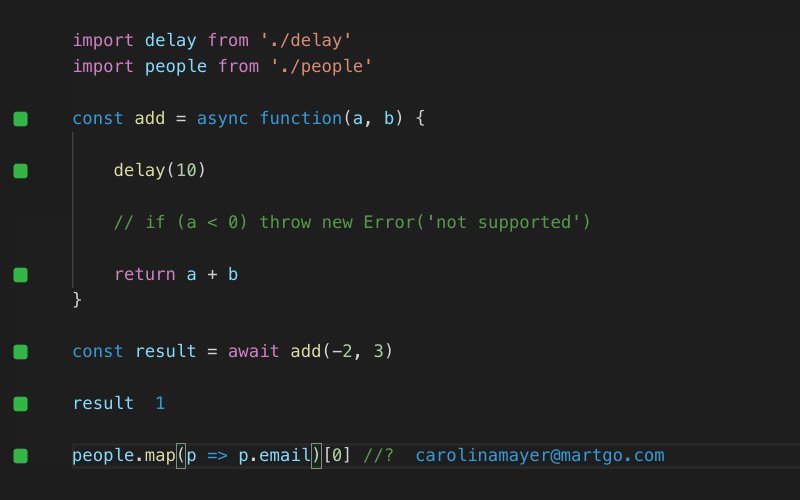
Quokka.js

Cette extension, toujours pour le Javascript est très utile quand l’on veut faire des calcul. Pour moi, c’est un peu comme « console.log() ».
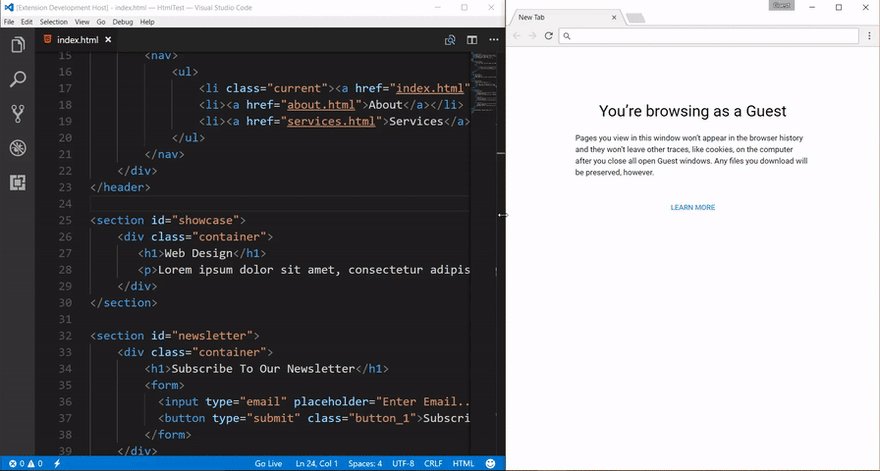
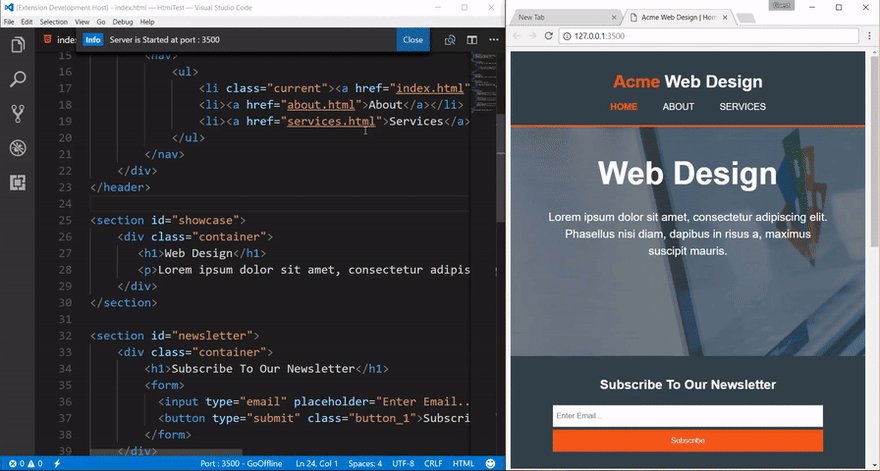
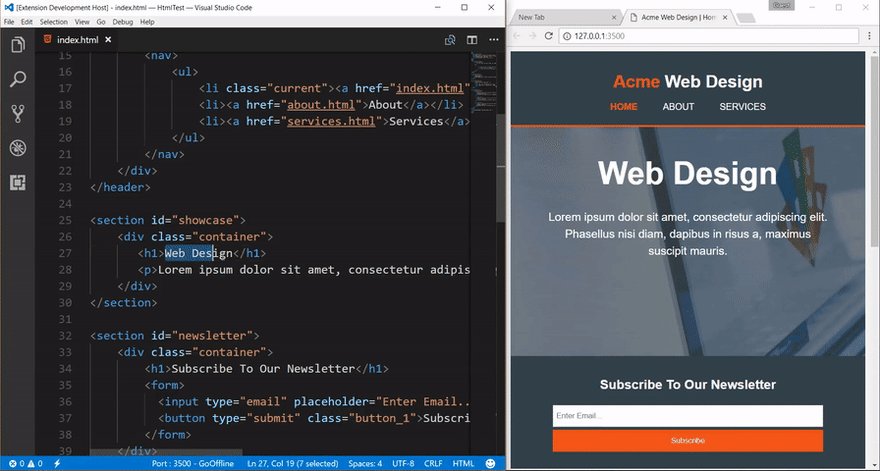
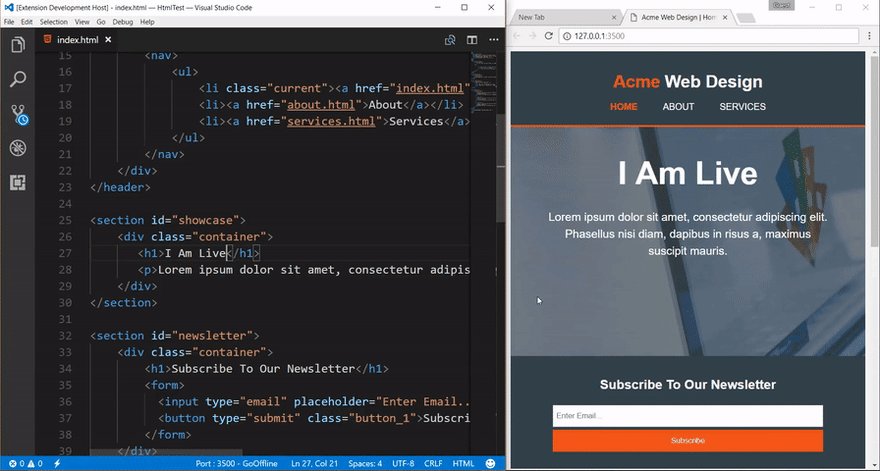
Live Server

Cette extension est bien faite, l’équivalent du localhost de chez Bracket. Elle permet de visualiser en direct ce que l’on code, sans pour autant changer de logiciel entre VSCode et son navigateur.
Source : https://dev.to/klamserdev/vs-code-extensions-i-use-daily-568i