
Pourquoi choisir Divi pour ton site web ?
Divi est l’un des thèmes WordPress les plus populaires, et pour de bonnes raisons. Son éditeur visuel avancé permet de créer un site web entièrement personnalisé sans toucher une seule ligne de code. Que tu sois débutant ou développeur confirmé, Divi t’offre une flexibilité incroyable pour concevoir un site à la fois esthétique et performant.
Les avantages de Divi pour ton site WordPress
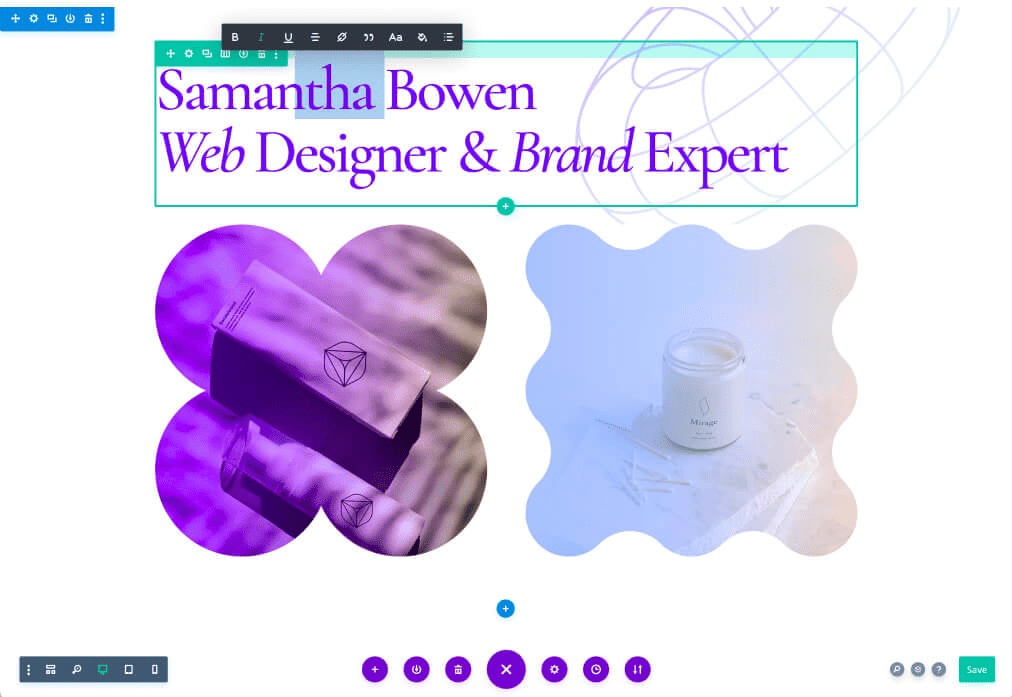
1. Un éditeur visuel intuitif 🖌️
Divi propose un système de « drag-and-drop » (glisser-déposer) qui simplifie la création de pages. Grâce à son interface en temps réel, tu peux voir instantanément les modifications que tu apportes à ton site.

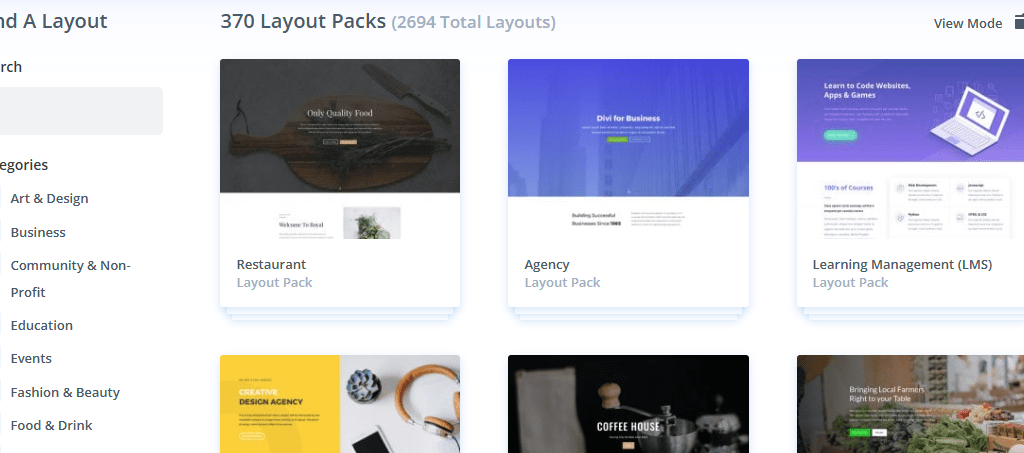
2. Une bibliothèque de templates professionnels 📑
Avec Divi, tu as accès à plus de 200 modèles de pages prêts à l’emploi (où plus précisément, à l’heure où je rédige cet article, 370 pack, et 2694 modèles de page). Que ce soit pour un blog, un portfolio, une boutique en ligne ou un site vitrine, tu trouveras forcément un design qui correspond à ton projet.

3. Une optimisation SEO et mobile-friendly 📈
Divi est conçu pour offrir des performances optimales sur tous les appareils. Il propose également des outils d’optimisation SEO intégrés, ce qui améliore ton référencement naturel sur Google.
Ainsi dans son builder, il est possible de construire sa page, que ce soit au format desktop, mobile et même tablette tout en restant sur votre ordinateur.
4. Un support client premium et une communauté active 🤝
En choisissant Divi, tu bénéficies d’une assistance réactive et d’une vaste communauté d’utilisateurs partageant des ressources, tutoriels et conseils pour tirer le meilleur parti du thème.
Image recommandée : Capture d’écran du forum Elegant Themes ou de la documentation Divi

Comment installer et configurer Divi ?
- Télécharge Divi ici 👉 Elegant Themes Divi
- Installe le thème sur WordPress en allant dans « Apparence » > « Thèmes » > « Ajouter un nouveau ».
- Active Divi et commence à personnaliser ton site.
- Utilise le Divi Builder pour concevoir tes pages en quelques clics.
Astuces pour un site efficace avec Divi
💡 Exploite les modules intégrés : Divi propose une large gamme de modules prêts à l’emploi pour enrichir ton site sans effort. Parmi eux, on retrouve :
- Galeries d’images pour afficher tes photos de manière élégante.
- Sliders pour créer des diaporamas dynamiques et captivants.
- Boutons personnalisables pour inciter à l’action (achat, inscription, contact, etc.).
- Formulaires de contact pour faciliter la communication avec tes visiteurs.
- Compte à rebours pour générer un sentiment d’urgence lors d’offres promotionnelles. En exploitant ces modules, tu peux concevoir des pages interactives et engageantes sans avoir besoin de plugins supplémentaires.
💡 Optimise ton SEO : Divi intègre plusieurs fonctionnalités SEO essentielles pour améliorer le positionnement de ton site sur Google :
- Balises méta-titre et description personnalisables pour chaque page.
- Balises ALT pour optimiser le référencement des images.
- Structure de contenu optimisée avec des balises H1, H2 et H3 bien hiérarchisées.
- Compatibilité avec les plugins SEO comme Yoast SEO ou Rank Math pour affiner l’optimisation. Pense également à soigner la vitesse de chargement en compressant tes images et en activant la mise en cache.
💡 Ajoute des animations et transitions : Avec Divi, tu peux facilement intégrer des animations et des effets de transition pour rendre ton site plus vivant. Parmi les options disponibles :
- Effets de survol qui modifient l’apparence des éléments au passage de la souris.
- Animations d’entrée pour faire apparaître progressivement du texte ou des images.
- Effets de parallaxe pour donner une profondeur immersive à tes arrière-plans.
- Transitions douces entre les sections pour une expérience fluide. Ces animations permettent d’attirer l’attention de l’utilisateur et d’améliorer l’expérience de navigation.
💡 Utilise le mode responsive : Aujourd’hui, plus de la moitié du trafic web provient des mobiles. Divi te permet d’optimiser facilement ton site pour une navigation fluide sur tous les écrans :
Compatibilité avec Google AMP (via plugins) pour accélérer le chargement sur mobile. Tester ton site en mode responsive avant de le publier est essentiel pour garantir une expérience utilisateur optimale.
Prévisualisation mobile et tablette intégrée pour ajuster l’affichage.
Paramètres de mise en page adaptatifs permettant de modifier la taille des polices et des marges selon l’appareil.
Options spécifiques aux mobiles, comme le masquage de certains éléments pour alléger le design.
Conclusion : Divi, le choix parfait pour un site WordPress sur mesure
Que tu sois blogueur, entrepreneur ou freelance, Divi te permet de créer un site web à ton image, sans compétences techniques avancées. Son interface intuitive, ses nombreuses options de personnalisation et son optimisation SEO en font un outil incontournable pour réussir en ligne.
🚀 Télécharge Divi dès maintenant et crée un site web exceptionnel ! 👉 Elegant Themes Divi